Tuile is a Text User Interface library for Zig. It aims to be simple yet powerful enough to allow you to build rich user interfaces for your programs!
Features:
- Declarative API
- Common widgets included
- Customizable themes
- Colors, text styles, and more
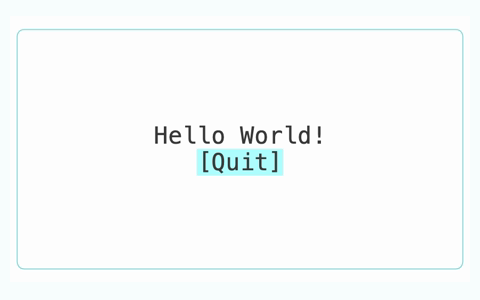
Let’s see an example:
const tuile = @import("tuile");
pub fn stop(tui: ?*tuile.Tuile) void {
tui.?.stop();
}
pub fn main() !void {
var tui = try tuile.Tuile.init(.{});
defer tui.deinit();
try tui.add(
tuile.block(
.{
.border = tuile.Border.all(),
.border_type = .rounded,
.layout = .{ .flex = 1 },
},
tuile.vertical(.{}, .{
tuile.label(.{ .text = "Hello World!" }),
tuile.button(.{
.text = "Quit",
.on_press = .{
.cb = @ptrCast(&stop),
.payload = &tui,
},
}),
}),
),
);
try tui.run();
}
Add it to your project
- Add dependency to your
build.zig.zon:
zig fetch --save https://github.com/akarpovskii/tuile/archive/refs/tags/v0.1.0.tar.gz
- Import Tuile in
build.zigand link ncurses:
const tuile = b.dependency("tuile", .{});
exe.root_module.addImport("tuile", tuile.module("tuile"));
exe.linkLibC();
exe.linkSystemLibrary("ncurses");
Visit Tuile's GitHub repository to explore examples and contribute to the library.







Top comments (1)
I see that the repo is now archived. Is there another library that people like better?